Marketing
Where to Advertise Video Content in 2024
Explore the best platforms to advertise video content in 2024. Plus, learn targeting tips, ideal video lengths, & budget advice to maximize your campaign's impact.


Explore the best platforms to advertise video content in 2024. Plus, learn targeting tips, ideal video lengths, & budget advice to maximize your campaign's impact.





Liquid has hired Chris Mecleary as its first ever Vice President, Strategic Growth.






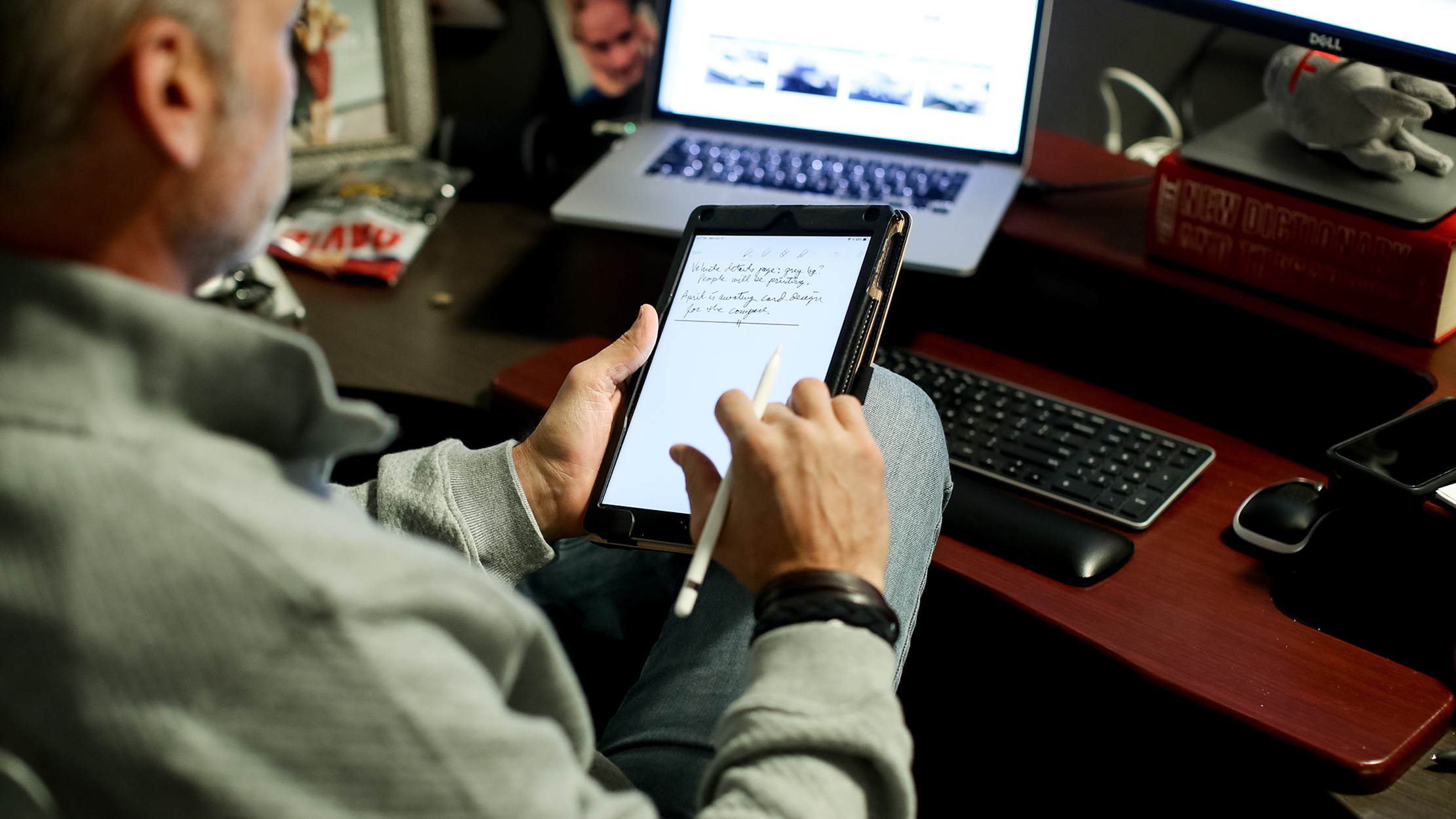
Explore how Generative Artificial Intelligence (GenAI) tools can streamline your research, project management, SEO, & more, making work more efficient & effective!



We spoke with our campaign managers at Liquid, revealing some 2024 predictions and advice in organic and paid social media.

For the second year in a row, Liquid has been named one of the Best Places to Work in Pennsylvania.


If you’ve ever liked a marketing campaign and thought “I wonder what goes into all that,” this blog’s for you. Learn more about the questions to ask during the campaign planning process that will help generate actionable insights for your brand.







We concluded our 8th annual Liquid Digital Marketing Award competition, an event that allows Kutztown University students to apply their digital marketing know-how.





Please join us in applauding Emily Massaro on her promotion to Vice President, Marketing.




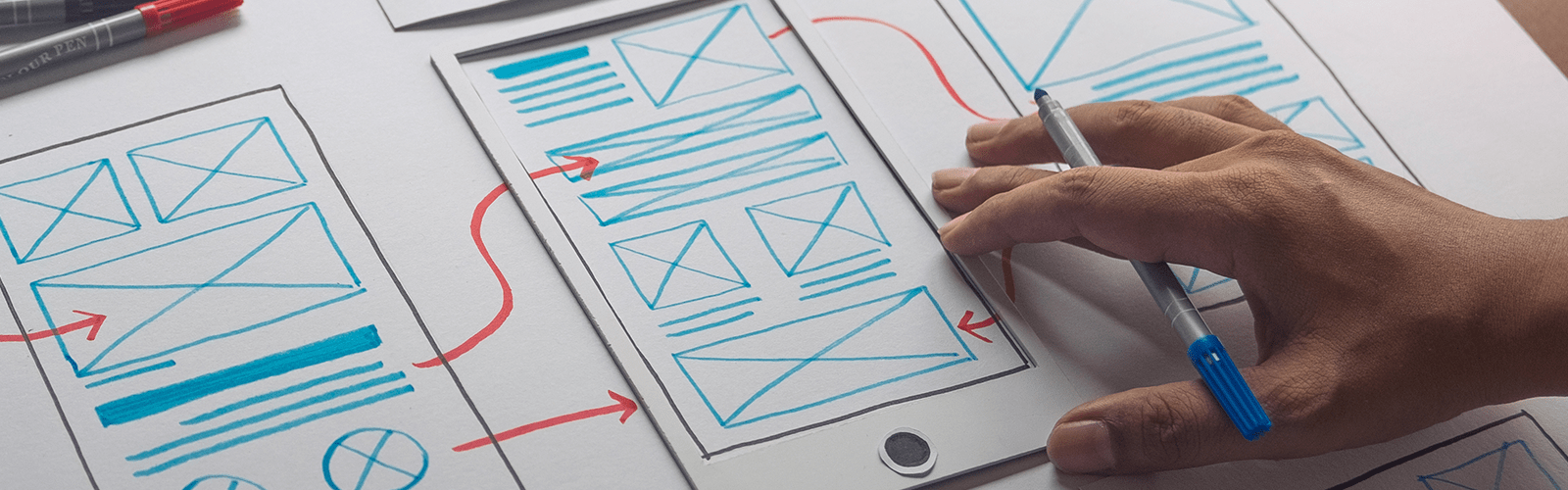
This helpful article walks you through the essential information architecture deliverables that help create a successful website project launch.






This comprehensive UX audit guide will help ensure you're providing users with the most optimal & frictionless user experience. Click to read now.







Liquid's team recently attended the 2022 Sitecore Symposium. Check out our recap including our 7 top takeaways as a Sitecore certified partner.




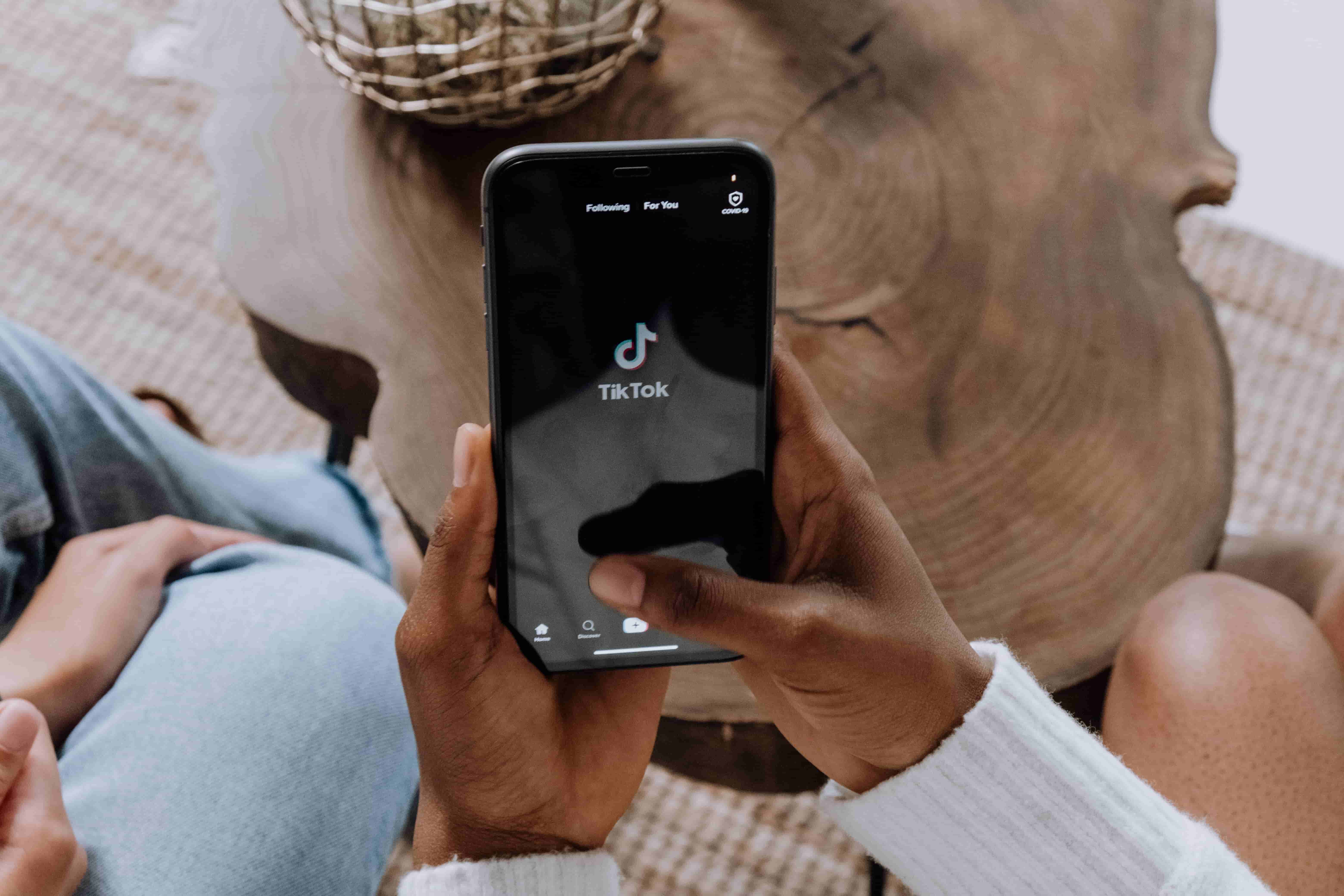
In this guide, the experts at Liquid walk you through how to master TikTok & own your audience with 4 simple TikTok marketing strategies. Click to read more!






Liquid’s goal is to be the last digital marketing partner you ever need. As such, it’s only right that you get to learn more about what makes our team tick!






Read about what the Liquid project management team did in their "past lives" and lessons they held onto to become the super-star PMs they are today!

Looking to create a social media strategy that actually yields results in 2022’s hyper competitive environment? Look no further than Liquid’s latest blog!

Liquid is proud to announce that we’ve recently welcomed Nathan Hudwell and Keith Deshane to the Liquid team within the Digital Marketing and Technology departments.

A good agency knows that their work is only as good as the results it delivers. Learn more about the five things you should expect from your creative agency.













In part 2 of our XD Team Roundtable, we discuss our thoughts and advice on making successful creative projects happen.

We picked the brains of our Experience Design team and heard some thoughts and advice on what makes them tick, and how their creative designs happen.







We’re excited to announce that Jason Mastroianni, formerly Head of Strategy, has been promoted to Vice President of Strategy at Liquid.



User Personas are a key exercise to improving your website’s user experience (UX). Learn how to create and use them effectively today!








Feel like your brand’s color palette is missing something? Here are some easy steps to start expanding it to improve your website design.

Ready to get into paid advertising but not sure where to start? Here are the best 7 digital advertising platforms your small or regional company should consider.




When it comes to creating digital solutions it’s typical you start with a problem. Liquid’s digital technology team has set its sights on creating new, innovative Sitecore plugins that solve specific problems and deliver time/cost savings for our Sitecore developer community. The post below is a description of our latest effort.
To read about our previous Sitecore plugin, please see 3 Reasons to Download Interactive Maps Sitecore Plugin

Learn what Customer Data Platforms (CDPs) are, why they are valuable, and how to use them to enhance your marketing, sales, and customer service!

Editors working within Sitecore face a common issue in managing their redirect maps. It takes considerable time and resources to undertake a similar and repeatable task. Often, the best-case scenario is paying someone else to come in and manage it for you, giving away your control in the process. That's where the Sitecore URL Redirect Manager comes into play.






Learn how the most popular social media platforms, including Instagram, Facebook, Twitter, LinkedIn, and YouTube, are continuously updating to improve their user experience.

Liquid was hired by CNN/HLN to shoot 8 of 16 brand new episodes of Forensic Files II. Forensic Files is considered the gold-standard of crime & justice non-fiction programming.

88% of online shoppers won’t return to a website after having a bad user experience. Retain and increase customers with these 6 highly impactful UX design tips.

We’re proud to announce a strategic partnership with Lexer, a global market-leading Customer Data Platform, as part of our continued focus on customized business solutions.

Here are a few of the trends and predictions we think will change the way brands utilize social advertising as we enter the new decade.

Read part 2 about the next big strategic challenge all marketers will face and what you can do to ensure your company not only survives but thrives.

Our website, logo, and entire organization has been refreshed and streamlined. Like our team, our visual identity has grown bolder and more passionate. Learn how and why!

If the title of this blog wasn't obvious enough, 2019 was a rewarding year at Liquid, and we're thrilled to start 2020 by celebrating our accomplishments from this past year.

The 2019 Wix SEO Battle is over! Read more about the competition, how we did, some of our tactics, and learn more about the controversial ending that took place.

Producing a lot of content often but see little to no return? Learn how to improve existing content with a content audit and how to improve your content moving forward!

Throughout my 14 years in the design industry, I’ve used countless tools to work on my design projects. One of the first tools I used was the venerable design workhorse Adobe Photoshop, and it became my favorite tool for web and print design back in 2004. In the early days of my career, I considered Photoshop to be the most complete tool in terms of web design and mobile application design. Challenging Adobe’s dominance, Sketch arrived in 2010 and in my opinion revolutionized the UI/UX design process for Mac users. I loved Sketch and used it whenever I could for my web projects, but its lack of compatibility with PCs proved to be an inconvenient limitation in mixed-platform environments.

The past several years there has been an increased focus on the need for better performance-based measures in marketing. Most importantly - marketing’s ability to prove the impact it’s making on the business in terms of sales attribution. As a result, terms like “revenue marketing” were coined, books were published and thought leaders emerged. In 2017 we saw widespread acceptance and adoption around this approach to marketing.

We’re incredibly humbled to once again have been named one of the Fastest Growing Companies in the Lehigh Valley by Lehigh Valley Business earlier this week.

When I tell people that I’m a user experience (UX) designer, most people nod politely as their eyes glaze over for a second, and they try to move the conversation along. Early in my career I thought they were completely uninterested, but over time, I came to realize that many people simply don’t know what UX is and might feel awkward about asking. On behalf of misunderstood UX designers everywhere, please allow me to introduce you to the wonders of quality UX and why you should care about it.

Another successful Liquid Summit is in the books! At our second annual client summit, business executives and their colleagues from leading brands in all industries came together at the ArtsQuest campus for a day packed full of inspiration, education, and connection. The theme of the 2019 Summit was creating innovative customer experiences. Whether you joined us at the Steel Stacks in Bethlehem or missed the event, here are some of the key takeaways:

Having previously had the opportunity to intern with six different marketing and communications agencies and departments, I certainly developed a list of “must-haves” and “definitely nots”, or things that made some of my internships the best and others a little less awesome.

What is agile project management? According to Atlassian, “Agile project management is an iterative approach to managing software development projects that focuses on continuous releases and incorporating customer feedback with every iteration.”

Ready. Set. Gone. In the time it took to read that first sentence, people (and search engines) expect your website to be fully loaded. In fact, if it takes longer than 3 seconds to load, half of your potential visitors will have given up. That’s why when it comes to websites, Google and other search engines are obsessed with speed. Not only is it a ranking factor from an SEO perspective, but it spills over into user experience (UX) as well. If you think about it logically, this makes sense, too. What good is a beautiful website if visitors never get to it? While there are many factors at play when optimizing your website for SEO, one of them is page speed.

How you can be a hero to someone you don’t know Giving blood is among the most rewarding things I’ve ever done, and I’ll tell you 3 reasons why you might feel the same.

We are excited to announce that we have been chosen as one of the two competing agencies in the 2019 Wix SEO competition!

If you’re in business, you’re no stranger to acronyms. In fact, you’ve probably been in an email chain where someone said something like this: “The SOW for UAT on the MAP needs to be signed in a PDF by EOW.”

What is a visual brand identity, you ask? It’s only one of the most important things about your business. Branding is far more in depth than aesthetics. It delves into the core of why you exist as a business. It requires hours of research and analysis to ultimately cultivate something visually appealing that communicates your message: your visual identity. A visual identity is comprised of a system of external expressions such as a logo, color palette and texture, typography, iconography, illustration, photography, motion principles, and composition.

It’s an exciting time to work in the field of marketing. As marketing evolves, technology is becoming more and more ingrained into the entire discipline. That meansmarketing leaders are now gaining unparalleled access to a new set of capabilities just waiting to be leveraged.

I went fishing the other day and all I caught was a good UX lesson for you. Here’s the deal: my daughter entered the neighborhood annual fishing derby. For a decent UX guy, I’m a terrible fisherman. But I do know how to bait a squirming worm and unhook the slimiest of fish.

You might be thinking to yourself, “Isn’t agile a methodology used in software development?”

I am a huge fan of using marketing automation platforms (MAPs). Especially when it comes to business-to-business sales environments with more complex purchasing cycles. I'd say it’s pretty much the equivalent of Red Bull for marketers: it helps you get a TON more done.

As local search and mobile users continues to grow, so does the importance of local SEO. In fact, 46% of searches on Google have local intent.

Dear future Liquid Intern, If you’ve decided to click on this blog, well, I’m happy you did because that means you’re doing your research! In this blog I’m going to tell you a little bit about my internship experience at Liquid Interactive and share some advice with you before you begin yours.

Attempting to understand how a visitor uses your website by analyzing your web analytics platform alone could cause you to make inaccurate assumptions. Quantitative metrics like bounce rate, conversion rate, time on page, and page load time can help you begin to understand user experience, but when matched with a heatmap, you can truly see the full picture.

Have you recently found yourself Googling, “What is Sitecore?” Or maybe you’ve heard about Sitecore and are considering taking the leap of faith into digital adulthood, so your search is something more like, “Why do I need Sitecore?” or “Why is Sitecore important to a business?” You may even already be a fully matured Sitecore stalwart but are unsure if you’re maximizing its potential. All great questions. So, lets jump in.

Bret Ludlow has been promoted to Vice President, Strategic Solutions. He joined Liquid in 2011 and has been innovating ever since. Originally helping to establish the Digital Marketing Department at Liquid, Bret was ultimately promoted as Director of Digital Marketing in 2015. Shortly after this, he transitioned to Director of Business Development in 2016.

Getting a project started can be a daunting task. It’s likely the first impression you’ll have with a client and the perfect time to establish expectations, roles, and responsibilities. Ultimately, a proper kickoff sets the stage for a successful project. While every organization will approach beginning a project differently, following these few steps will create a solid foundation for nearly any effort.

The SEO industry is a moving target that is constantly changing. As 2019 ramps up, there are some strategies and tactics that can help boost your business and earn you more traffic. Here are 5 trends to consider when looking at 2019.

It’s one thing to analyze data, and another thing entirely to visualize the findings.

Join us in our Fourth Annual Food Drive as we collect non-perishable food and personal care items in support of Second Harvest Food Bank.

Let’s first start by defining the term “challenger brand”. You may have heard the term tossed around on your favorite morning news program or maybe you’ve seen a headline online while killing time in between meetings.

I think about navigation all the time—it's my job—but here's a surprise for you: you do too. You just don' t realize it.

Media intelligence is far more than just finding a few tweets or industry articles about your brand. As you’ll learn, media intelligence is a powerful tactic that can impact multiple areas of your business.

It’s no secret that SEO has changed and continues to change at a rapid pace. Even just looking at the last few years, SEO has evolved dramatically.

Picture this: Every week, your company is having office-wide happy hours, attending community events, launching projects, and more. But, because you are so busy, you just throw together a couple of random social media posts a month, rarely capturing these kinds of happenings. You never really saw the value in putting time and energy into a Facebook page or an Instagram account for your company.

Aside from glaring technical errors, one of the top SEO issues I see with websites is the lack of consistent, relevant and optimized content. Many marketers believe that just because they have basic SEO and an aesthetically pleasing website with a good user experience (UX), they’re good to go.

In the last 3 years, spending on data analytics services has increased 51.36%, with an expected growth of 13.2 billion dollars in 2019. Now more than ever, it’s crucial to ensure you have the necessary experts on your analytics team.

There are so many ways you can analyze the unstructured data that makes up conversation on the Internet. Some of the most prevalent include metrics like sentiment – was that post positive or negative?

So, you want to dabble in the world of data? Maybe you heard industry buzzwords like “machine learning,” “predictive analytics” and “data mining,” and your interest was piqued. Or perhaps your boss made a company-wide announcement that data is king, and he wants in.

The times they are a-changin’. The generation everyone loves to hate on — #millennials — is estimated to now have the most spending power of any generation (Forbes). Millennials make up a good portion if not the majority of the target audience for most brands, and it’s unlikely that yours is the exception.

Disclaimer: This blog post provides background information to help increase your awareness of the GDPR and improve marketing processes. It is not legal advice. If you or your company has questions around the information in this post and how it specifically applies to your organization, please consult legal counsel.

SEO’s ever-changing environment can be difficult to keep up with, which commonly results in outdated or misunderstood information. Even those who are experts in the space can provide misinformation if they’re not constantly on their toes.

Animated video can be your most powerful engagement tool for gaining customers – if done correctly.

If you're unsure whether blogging or other content creation will make a difference in your 2018 marketing, you should begin by measuring the health of the content you already have.

Call me old-school, but I’m historically a fan of designing with straight-up HTML and CSS with as few frameworks and frills as possible. And, while that’s still typically the way I work, I’ve introduced a small number of resources to my toolbox so I can iterate faster and design better responsive websites and user interfaces.

It’s no secret that Google Tag Manager can be a challenge for anyone in digital marketing to grasp. You set up a myriad of tags, triggers and variables, only to be left back at square one with a massive headache.

The problem with most marketing departments is that more often than not, they don’t communicate well with one another. So many times I have run into a setup where one person is responsible for social media, another is responsible for email, yet another is responsible for paid search and so on.

Designing paragraphs for the web might feel a little overwhelming if you want to give your visitors a good reading experience. Thankfully, there are a few simple rules of thumb to keep your type on track.

Content Marketing has been described by Seth Godin as all the marketing that’s left.

SEO is an ever-changing landscape of content, user experience and technical elements. However, many websites are only practicing SEO in one of these spaces instead of utilizing these tactics as one cohesive strategy.

Thought tweeting was hard? Well you’re working with even fewer characters when it comes to email subject lines. But that doesn’t mean you have to be vague, shout at people – or just be plain boring!

If I've learned a few things from my teenaged kids, it's that "everyone's doing it."

Micro-moments are moments of heightened need and intent where people turn to a device to learn something, discover something, or buy something.

Our processes and methodologies for building client websites evolve all the time. We’re always looking for a better way to work—whether that means finding ways to increase our efficiency, improve our communication, or reduce friction points for end users—we never stop looking for ways to keep doing good.

You wouldn’t build a house without a blueprint, would you?

We can all thank mobile devices for changing our lives. From consumers to business owners, mobile has changed the way we search for information online, and we have come to expect answers instantaneously.

Every once in a while, I’ll share a peek into my ever-changing web design toolbox. My favorite new addition in the past year has been Tachyons (pronounced "TACKY-ons"), a lightweight, responsive CSS toolkit that accurately bills itself as “functional CSS for humans.”

Caching: What it is, why we need it and problems it may cause

The value of video in marketing is no secret, but it’s a crowded space. Getting your audience to not just watch, but keep watching your videos can be challenging. Drone videography offers a solution for producing high-quality video content that is engaging and tells your brand's story in a new way. Here's how drone video can go to work for you.

Every person who can’t use your website is another lead you’ve lost.

Rather than head into 2017 continuing to do the same ol’ thang on your social media channels (cute cats and babies aren’t going to cut it anymore), it’s time to take a minute to evaluate what you’re doing – and most importantly, where there’s opportunity to make improvements.

There is a lot of effort that takes place behind the scenes when video content is created that either goes unnoticed, is greatly downplayed or just generally misunderstood. I would like to shed some light on some of these time consuming tasks to uncover some common misconceptions and to reveal what actually goes on during the process.

In the holiday spirit, a buddy of mine and I decided to build a project that would bring joy to the world (no pun intended … errrrr … okay, pun intended) and fulfill our need to do something nerdy. As with most of us nerds, our “home” projects usually get left unfinished.

If you’ve ever done any SEO, then chances are you’ve heard of structured data markup, but what is it really?

Our “Demystifying Video” blog series continues with an introduction to motion graphics. Missed the other posts in the series? Catch up on Episode 1: Color Grading and Episode 2: Drone Cinematography. From the tools and processes we use to the terms we employ to talk about them, the nitty-gritty of producing video can be a little bit intimidating. In this series, we let you in on the lingo and help you understand what we do both behind the camera and behind the desk in the edit suite.

Your phone buzzes. You look down and see it’s a notification from Facebook. Oh no, did your mom tag you in another #tbt post?!

Well, “big brother” might be a bit of an exaggeration, but beacons are watching, and you should be watching too. I mean, you’re closely monitoring your Google Analytics reports and analyzing that data in an effort to maximize your web presence, aren’t you? You can monitor traffic from your physical customers or visitors too. So why aren’t you trying to maximize your physical presence and track all that foot traffic just like you do online?

At the beginning of my summer, I was nervous. I had just finished my junior year, and starting an internship at Liquid Interactive for the summer seemed so adult. With only a year left of college, the dreaded concept of “Real Life” was dauntingly close.

Second to content, the source of every bad, ineffective website design in history has resulted from trying to squish words and pictures into the wrong type of container.

Good luck not having Boy George stuck in your head now. Now onto business. Like pretty much everyone else, we’ve spent a lot of time talking about content here at Liquid in 2016… and I am certainly not going to stifle our momentum.

There’s a better way to design, and it involves nuggets.

What is an “Agency”? Agencies change, merge, partner and enter each other’s space. A turf war continues to mount and the lines have become blurred.

If you have any job function where you manage others, especially in an agency setting, you know that the phrase “organized chaos” may come to mind when describing the day-to-day. With almost 3 years under my belt as a Project Manager at Liquid, seeing projects and clients come and go, I think I’m pretty well qualified to outline some tips (and gifs) to help you keep all the plates spinnin’ and hold on to your sanity in the process.

The state within an application or website that doesn’t contain any data is called an empty state, and it’s something that’s easy to overlook.

Back in March I revised the HTML5 multiplayer node.js example to use WebSockets instead of RESTful calls. Moving to this event based system of communication allowed for more streamlined code and native multithreaded performance. If you haven’t had a chance to read the previous posts in the node.js series, you can catch them here:

Google’s main goal is to give users in search exactly what they are looking for, at the moment they need it. Since Mobilegeddon hit in 2015, Google has set out to provide exceptional mobile experiences to all users in search that have a need.

Even in the B2B space, everyone is a consumer. There are typically many people involved in the B2B purchase decision and every single one of them is going to go online to research your business and your brand.

Lehigh Valley Business announced their 2016 list of Forty Under 40 honorees in April and Liquid was represented on the list for the second year in a row. Following up Executive VP Doug Mancini’s inclusion last year, Director of Digital Marketing Bret Ludlow was recognized as a top young professional for his contributions to his company, industry and community in 2016.

Some things that I’ve recently noticed can cause anxiety: First dates Managing your company’s social media accounts

The development team here at Liquid has a wonderful culture. We have running jokes, make silly banter and rib each other on a regular basis. We each have “specialties” in the humor department. Some are masters at dry sarcasm. Some are masters at self-deprecating humor. Myself? My specialties are obscure music references and “Dad Humor.”

This is the first in a series of posts I’m writing called Demystifying Video. From the tools and processes we use to the terms we employ to talk about them, the nitty-gritty of producing video can be a little bit intimidating. I’ll let you in on the lingo and help you understand what we do both behind the camera and behind the desk in the edit suite. First up – color grading.

A year ago I posted an article on how to get started with real time interaction by using Node.js, HTML5 and some powerful frameworks built on those technologies. If you haven’t had a chance to read it, follow the links below and get familiar with the concepts and components before reading on.

There were a number of significant changes to the SEO landscape during 2015, changes that directly inform the new ways of setting up digital marketing strategies for success in 2016. One of the biggest changes was Google’s RankBrain announcement.

2015 was the year that gave us #TheDress, Pizza Rat and Llama Drama. All three of these things went wildly viral and we can guarantee that 2016 will bring us many more love-it or hate-it social media moments.

One of the side effects of responsive design is that a lot of sites look similar, but responsive design isn’t solely to blame. The rise of WordPress sites and the booming theme market have also had a hand in it. The perception of websites having a similar look to every other site out there these days isn’t necessarily a bad thing. It’s partially a result of the new ways in which we consume the web, and it has resulted in a lot of common UI design patterns.

Your business could learn a few key things from Clark W. Griswold. If you’re familiar with the iconic 80s movie Vacation you’ll know I’m talking about a bumbling but well-intentioned father who loaded his family into a station wagon and road-tripped cross country – major hijinks ensuing, of course.

We are excited to introduce Jason Mastroianni to Liquid as an Account Executive. Jason joins the Sales Department at Liquid with a focus on strategic growth for both existing and new business.

Lead generation is nothing new. While the leads and objectives themselves vary greatly from company to company, the core strategy is always the same:

Internships are filled with stereotypes. And we know them all: An intern keeps to themselves, is asked to complete the work that others don’t want to do, and somehow finds time to fetch coffee for everyone in the office upon request. Prior to starting an internship, most people don’t know what to expect. Many college students just fear the worst and hope for the best.

With the world moving into the digital space so rapidly, it has become an important part of every business to have an online presence. Understanding how your digital marketing fits into the grand scheme of things is a big part of being successful on the internet.

We are proud to welcome Emily Massaro to the Liquid team as our newest Digital Marketing Strategist. Emily joins the Digital Marketing department with a focus on social media, promotional campaigns and search engine optimization.

We were recently challenged to create a single-page application that allows a user to select, from their personal Instagram account, photos for use in customized imagery. Though the Instagram developer documentation provides details on how to implement a solution, there are some unique challenges we had to face.

In my previous post, I described a simple alternative to using Umbraco Courier for basic staging sites and how it could be accomplished through just a few lines of custom code. In that post, however, I did not cover any means to set and store the host names for which we wanted to display the staging data.

Lehigh Valley Business announced their 2015 Forty Under 40 honorees Monday, including Liquid Executive Vice President Doug Mancini among the honorees. Doug and the other young executives were selected for their commitment to business growth, professional excellence and the community. Nominees were reviewed by an independent panel of judges and were given scores based on their achievements.

How many times in your life have you turned around and everything you knew was wrong? Below, I recount my painful journey from tape-based, analog linear editing to software-based, non-linear digital editing and how I continued to face the challenges of being old school.

Now that we have our backend service complete, we can move on to the front end. In Part 1, we created an API and designated the client path as the place to insert all of our static assets.

cha·ris·ma : a special charm or appeal that causes people to feel attracted and excited by someone (such as a politician).

What is Enterprise UX? UX, or User Experience, is a broad term describing a person’s, group’s, community's or populace’s experience with a particular product or service. Enterprise UX narrows down that definition to describe how your employees and partners interact with your internal products or services. For context, any software, hardware, environment or department that employees interact with is a service or product of your organization.

Sure, I could have slept in, only to spend my mornings watching Netflix and my afternoons poolside. There are a lot of things I could have done (or in this case, not done) with my vacation. But as my summer comes to an end, I can confidently say that completing an internship at Liquid Interactive was by far the best way I could have spent this summer.

We recently launched a complete redesign of the Liquid Interactive website, and doing so helped us reinforce important lessons about usability, design, and content.

It’s been 2 years since my first post on integrating campaign monitor with Umbraco. This spring we at Liquid refreshed our website. Umbraco V7 (codenamed Belle for its beautiul new UI) had since been released, so it was time to retire our trusty Umbraco 4.x site and move to the world of Umbraco 7. This change, of course required a custom editor for our mailing list settings.

Recently I sent an SD spot to a television station in DG approved MPEG2 specs. I heard from the producer a half an hour later that they requested a H264 QuickTime movie rather than an MP2. I thought, “Really everyone it’s not all that hard to convert a MP2 to a QuickTime movie”. It seems that many TV stations and others have a set way of doing things and if something is out of their standard operating procedure they just don’t know how to cope with it.

I’m always fascinated by good thinkers, good ideas and the exciting ‘A-ha!’ Moments that keep us inspired. To me, that creative impulse is what I love about my job. Jonah Lehrer, author of Imagine: How Creativity Works, said, “The skills, perspectives and networks that promote innovation and creativity also create strong thinking individuals with resources that extend beyond any single measure of worth or productivity.”

Some say QR (short for Quick Response) codes are just a fad, and they’re bound to fail. As marketers scramble to find dozens of ways they can work these scannable barcodes into their materials with little research or thought (because they’re the cool-Web-thing-du-jour), they’re quickly giving QR codes negative attention to the public.

I was recently tasked to move our company’s email campaign sends out of our own servers to the Campaign Monitor service. This meant we would need to customize our Umbraco Contour forms to integrate with the Campaign Monitor api. I must admit I was excited. I have admired Umbraco for its flexibility and its extensibility. However, beyond a few simple proof of concepts, I had never gotten a chance to dig in and extend its functionality for a real world application.

When I was 23 years old, fresh out of college and sitting at my first “real” job at a video production house, my boss explained something I’ve never forgotten: “Good video is expensive… Bad video? That’s even MORE expensive.” He then talked about video’s superior ability to tell a story, demonstrate new concepts and share a focused message.
Whether it's new or improved sales approaches, customer experiences, or overall culture fixes, we can build highly technical, highly specialized digital solutions that answer the call. We help your business meet its rapidly changing digital marketplace, head-on.
This is our promise to make digital work for you.