
Liquid Blog
A little storytelling to share our digital expertise, insights, lessons, and thoughts

Marketing
Where to Advertise Video Content in 2024
Explore the best platforms to advertise video content in 2024. Plus, learn targeting tips, ideal video lengths, & budget advice to maximize your campaign's impact.
Read More

Marketing
Planning an Ad Campaign: 5 Mistakes to Avoid
Read More

Liquid
Dolan Kutzman Promoted to Design Team Lead
Read More

Technology
The 4 R’s of Domain Ownership
Read More

Marketing
Breaking Up [Your Message] is Hard to Do
Read More

Liquid
Chris Mecleary Hired as Vice President, Strategic Growth
Liquid has hired Chris Mecleary as its first ever Vice President, Strategic Growth.
Read More

Liquid
From Desk to Destination: Tips from a Project Manager and Certified Boat Captain
Read More

Liquid
Kavita Upadhyaya Promoted to Senior Engagement Manager at Liquid
Read More

Marketing
Debunking 4 Common Social Media Marketing Myths
Read More

Design
Resist the Usual: Why Brands Need Big Ideas
Read More

Marketing
SEO for Beginners: 10 Strategies Anyone Can Do
Read More

Marketing
12 Days of Generative Artificial Intelligence (GenAI)
Explore how Generative Artificial Intelligence (GenAI) tools can streamline your research, project management, SEO, & more, making work more efficient & effective!
Read More

Liquid
Lydia Smith Promoted to Senior Project Manager
Read More

Design
Branding Insights from the Smallest Musical Instrument
Read More

Marketing
The Social Media Crystal Ball: 2024 Predictions From Our Team
We spoke with our campaign managers at Liquid, revealing some 2024 predictions and advice in organic and paid social media.
Read More

Liquid
Q&A with Liquid EVP, Bret Ludlow: What It Means to Be A Best Place To Work
For the second year in a row, Liquid has been named one of the Best Places to Work in Pennsylvania.
Read More

Marketing
Set Yourself Up for Success in 2024: Tips for Annual Marketing Planning
Read More

Marketing
How to Build a Campaign That Generates Actionable Insights: Questions You Should Ask
If you’ve ever liked a marketing campaign and thought “I wonder what goes into all that,” this blog’s for you. Learn more about the questions to ask during the campaign planning process that will help generate actionable insights for your brand.
Read More

Marketing
6 Tips for Auditing and Fine-Tuning Your GA4 Settings for Better Insights
Read More

Workplace
Agency Roundtable: What We're Reading, Watching, and Listening To
Read More

Liquid
Ben Higgins Promoted to Enterprise Architect
Read More

Marketing
Life in Plastic, It’s Fantastic - What Barbie’s Marketing Campaign Promised, How it Delivered, and Why it Matters
Read More

Design
Fortune Favors Brands Who Dare to Be Different
Read More

Workplace
My First Year at Liquid
Read More

Liquid
Liquid and Kutztown University Partner for Eighth Annual Digital Marketing Award
We concluded our 8th annual Liquid Digital Marketing Award competition, an event that allows Kutztown University students to apply their digital marketing know-how.
Read More

Design
5 Reasons Why Accessible UX Design Benefits Businesses
Read More

Liquid
Bret Ludlow Named Secretary of the Greater Lehigh Valley Chamber of Commerce Board of Governors
Read More

Marketing
How to Do SEO Competitive Analysis
Read More

Design
How UX Plays a Significant Role in Building a Successful Landing Page
Read More

Liquid
Emily Massaro Promoted to Vice President, Marketing
Please join us in applauding Emily Massaro on her promotion to Vice President, Marketing.
Read More

Liquid
Maegen Kutzman Promoted to Project Management Team Lead
Read More

Marketing
Where Being a Campaign Manager and Dog Mom Overlap
Read More

Marketing
5 Free SEO Tools for Enhanced Optimizations
Read More

Technology
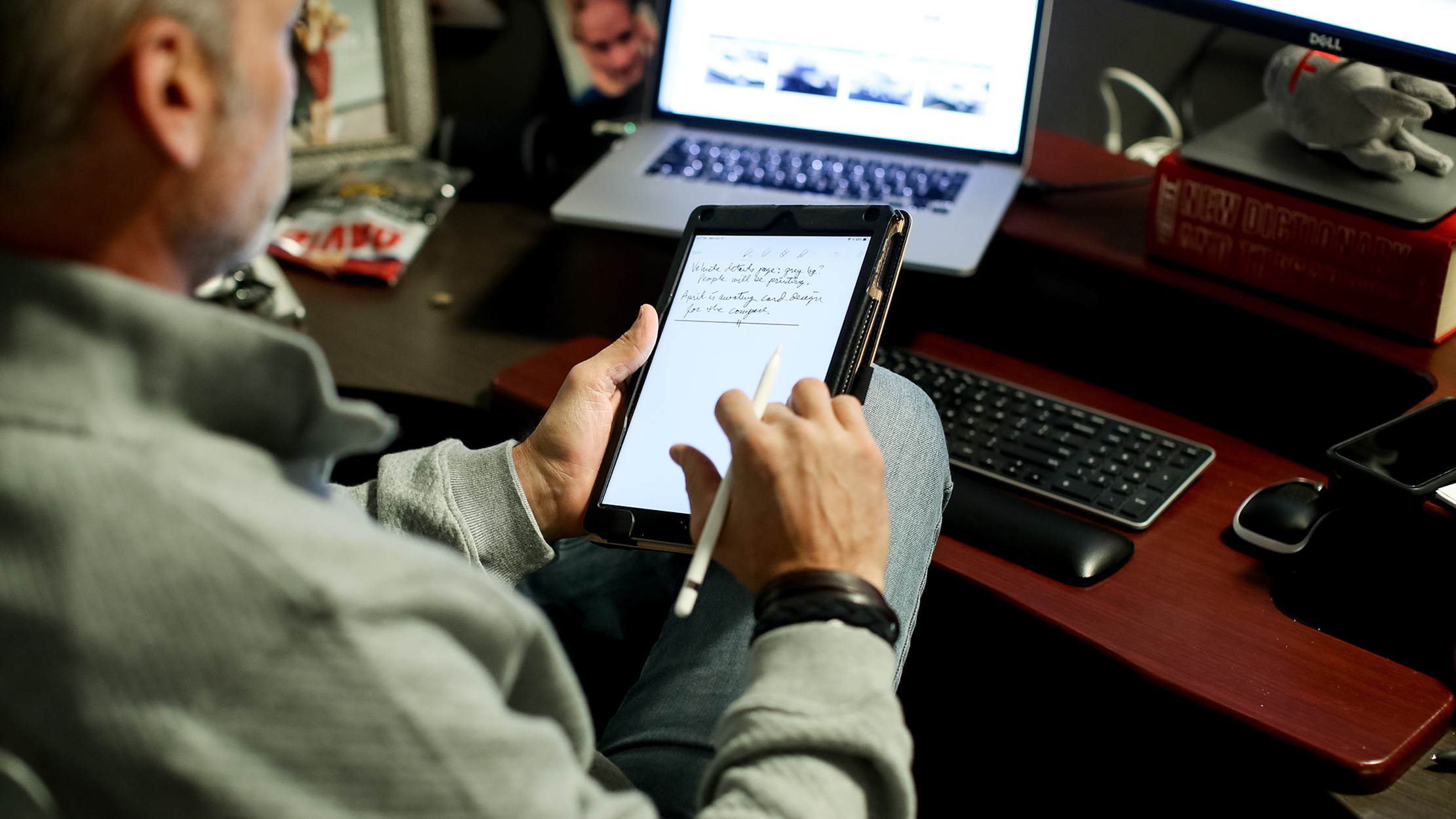
These Essential Information Architecture Deliverables Help You Launch a Successful Website Project
This helpful article walks you through the essential information architecture deliverables that help create a successful website project launch.
Read More

Liquid
Kaitlyn Gurinowich Promoted to Integrated Marketing Specialist
Read More

Liquid
Justin Teles Promoted to Vice President, Operations
Read More

Marketing
It’s (More Than) a Philly Thing: How Lessons from the Eagles 2022-2023 Season Translate to Teamwork in Marketing
Read More

Marketing
You Can’t Have It All: Awareness Campaigns vs. Lead Generation Campaigns
Read More

Technology
Is Umbraco Good? The Benefits of Using Umbraco CMS
Read More

Design
The UX Audit — Fine Tune Your Website and User Experience
This comprehensive UX audit guide will help ensure you're providing users with the most optimal & frictionless user experience. Click to read now.
Read More

Marketing
Improving Brand Communication with the Crescendo
Read More

Design
How to Design Effective Landing Pages – 3 Tips
Read More

Workplace
How to Stop Scope Creep from Destroying Your Process in 4 Steps
Read More

Marketing
5 Ways to Keep in Touch Over the Holidays
Read More

Technology
Should You Migrate to a Dot-Bank TLD?
Read More

Liquid
Bret Ludlow Named GLVCC 2022 Volunteer of the Year
Read More

Technology
Recap: 7 Key Takeaways from Sitecore Symposium 2022
Liquid's team recently attended the 2022 Sitecore Symposium. Check out our recap including our 7 top takeaways as a Sitecore certified partner.
Read More

Design
5 Common Website Design Mistakes (And How to Avoid Them)
Read More

Design
7 Must-Do's for Creating Great Advertising
Read More

Liquid
Liquid Recognized as a Best Place to Work in PA 2022
Read More

Marketing
4 Simple TikTok Strategies to Grow Your Brand
In this guide, the experts at Liquid walk you through how to master TikTok & own your audience with 4 simple TikTok marketing strategies. Click to read more!
Read More

Workplace
My Success Story with Liquid’s Virtual Onboarding
Read More

Design
“You Are Here” - An Elevating Lesson in UX Design
Read More

Workplace
The 5 Types of People You’ll Meet at our MarTech Agency
Read More

Liquid
Ashley Detweiler Promoted to Senior Project Manager and Copywriter
Read More

Design
Web Content Accessibility Guidelines: A Conversation Starter
Read More

Marketing
Digital Marketing Team Roundtable Part 2: Get to Know the Team
Liquid’s goal is to be the last digital marketing partner you ever need. As such, it’s only right that you get to learn more about what makes our team tick!
Read More

Marketing
Why Sales & Marketing Alignment is Like a Great Food & Wine Pairing
Read More

Marketing
The Future is Now: Answering Common Google Analytics 4 (GA4) Migration Questions
Read More

Liquid
Melanie Cellini Promoted to Digital Marketing Team Lead
Read More

Marketing
Do You Need an SEO Agency?
Read More

Liquid
Maegen Kutzman Promoted to Senior Project Manager
Read More

Marketing
From Vet Nurse/Non-Profit Management/Landscaper/Waitress/Grocery Store Department Manager to Project Manager
Read about what the Liquid project management team did in their "past lives" and lessons they held onto to become the super-star PMs they are today!
Read More

Marketing
Build Your 2022 Social Media Strategy: We’ve Got the Tea
Looking to create a social media strategy that actually yields results in 2022’s hyper competitive environment? Look no further than Liquid’s latest blog!
Read More

Liquid
Nathan Hudwell and Keith Deshane Join Liquid
Liquid is proud to announce that we’ve recently welcomed Nathan Hudwell and Keith Deshane to the Liquid team within the Digital Marketing and Technology departments.
Read More

Marketing
5 Things You Should Expect from Your Creative Agency
A good agency knows that their work is only as good as the results it delivers. Learn more about the five things you should expect from your creative agency.
Read More

Marketing
7 Important Aspects of Global Marketing Campaigns You May Be Overlooking
Read More

Liquid
Justin Teles Promoted to Director of Operations
Read More

Liquid
From the Desk Of...Doug Mancini - President
Read More

Technology
Technology Team Roundtable: What Makes a Software Developer Tick? Part 2
Read More

Technology
Technology Team Roundtable: What Makes a Software Developer Tick? Part 1
Read More

Design
Which Video Style Is Best for Your Business? Testimonial vs. Scripted
Read More

Marketing
3 Tips to Create an Engaging, User-Friendly Google Data Studio Dashboard
Read More

Marketing
Digital Marketing Team Roundtable Part 1: What Are You Predicting for 2022?
Read More

Liquid
Dolan Kutzman and Alyssa Sopko Promoted at Liquid
Read More

Liquid
Matt Borrelli and Paul Kerper Join Liquid
Read More

Liquid
Melanie Cellini Promoted to Senior Strategist
Read More

Design
What’s the Difference Between UX and UI? - 5 Minute Explainer
Read More

Design
XD Team Roundtable Part 2: How Do You Begin a Winning Design Project?
In part 2 of our XD Team Roundtable, we discuss our thoughts and advice on making successful creative projects happen.
Read More

Design
XD Team Roundtable Part 1: What Makes an Experience Designer Successful?
We picked the brains of our Experience Design team and heard some thoughts and advice on what makes them tick, and how their creative designs happen.
Read More

Liquid
Lacey Meehan Promoted to Senior Art Director
Read More

Liquid
From the Desk of Doug Mancini: A Galvanized Liquid Emerges
Read More

Workplace
What Working Quickly Really Means
Read More

Liquid
Emily Massaro Promoted to Digital Marketing Director
Read More

Liquid
John Loeser Promoted to Technology Manager
Read More

Liquid
Tonya Seymour is Now a Certified ScrumMaster
Read More

Liquid
Jason Mastroianni Promoted to Vice President of Strategy
We’re excited to announce that Jason Mastroianni, formerly Head of Strategy, has been promoted to Vice President of Strategy at Liquid.
Read More

Technology
How to Customize Umbraco 8 Backoffice Colors
Read More

Technology
3-Minute Explainer: How Sitecore Content Hub Will Evolve Your Marketing
Read More

Design
User Persona 101 - Give the People What They Want
User Personas are a key exercise to improving your website’s user experience (UX). Learn how to create and use them effectively today!
Read More

Liquid
Liquid Becomes Semrush Agency Partner
Read More

Marketing
LinkedIn Paid Advertising Myths
Read More

Technology
How to Improve Source Control for Umbraco Sites
Read More

Marketing
Why Brand Awareness is Important for SEO & How to Improve It
Read More

Design
How to Use Website Usability Testing to Improve Your Customer Experience
Read More

Design
Upgrade Your Website with a Powerful Information Architecture
Read More

Workplace
6 Tips for Building a Strong Remote Work Culture
Read More

Design
How to Expand Your Brand’s Color Palette for Stronger Website Design
Feel like your brand’s color palette is missing something? Here are some easy steps to start expanding it to improve your website design.
Read More

Marketing
The 7 Top Digital Advertising Channels for Local or Regional Businesses
Ready to get into paid advertising but not sure where to start? Here are the best 7 digital advertising platforms your small or regional company should consider.
Read More

Liquid
Liquid Hired by 1895 Films to Shoot Travel Channel Documentary About The Exorcist
Read More

Liquid
Liquid Announces Leadership Changes
Read More

Technology
How to Become a Certified Web Analyst: The Exam You Can't Study For
Read More

Technology
How the Liquid Publishing Owl Sitecore Plugin Saves Users Time
When it comes to creating digital solutions it’s typical you start with a problem. Liquid’s digital technology team has set its sights on creating new, innovative Sitecore plugins that solve specific problems and deliver time/cost savings for our Sitecore developer community. The post below is a description of our latest effort.
To read about our previous Sitecore plugin, please see 3 Reasons to Download Interactive Maps Sitecore Plugin
Read More

Technology
The What, Why, and How of Customer Data Platforms (CDPs)
Learn what Customer Data Platforms (CDPs) are, why they are valuable, and how to use them to enhance your marketing, sales, and customer service!
Read More

Technology
How Our Sitecore URL Redirect Manager Helps Users Gain Control
Editors working within Sitecore face a common issue in managing their redirect maps. It takes considerable time and resources to undertake a similar and repeatable task. Often, the best-case scenario is paying someone else to come in and manage it for you, giving away your control in the process. That's where the Sitecore URL Redirect Manager comes into play.
Read More

Workplace
How These 7 TV Characters Exhibit Traits a Project Manager Needs to Succeed
Read More

Liquid
Jim Ludlow Elected Chair of Kutztown University’s Council of Trustees
Read More

Technology
3 Ways Our Interactive Maps Plugin Will Improve Your Sitecore Website
Read More

Technology
Liquid’s Enterprise Solutions Team Earns Sitecore Gold Partner Status
Read More

Liquid
Keep Calm and Communicate on Through These Challenging Times
Read More

Marketing
Social Media Marketing - The Industry That Keeps on Growin'
Learn how the most popular social media platforms, including Instagram, Facebook, Twitter, LinkedIn, and YouTube, are continuously updating to improve their user experience.
Read More

Liquid
Liquid Shoots New Episodes for Forensic Files II
Liquid was hired by CNN/HLN to shoot 8 of 16 brand new episodes of Forensic Files II. Forensic Files is considered the gold-standard of crime & justice non-fiction programming.
Read More

Design
Die Hard UX Design - How to Keep Your Customers Alive
88% of online shoppers won’t return to a website after having a bad user experience. Retain and increase customers with these 6 highly impactful UX design tips.
Read More

Liquid
Liquid and Lexer Begin Strategic Partnership
We’re proud to announce a strategic partnership with Lexer, a global market-leading Customer Data Platform, as part of our continued focus on customized business solutions.
Read More

Marketing
Social Media Advertising Predictions in 2020
Here are a few of the trends and predictions we think will change the way brands utilize social advertising as we enter the new decade.
Read More

Marketing
Understanding Marketing's Next Strategic Challenge: Part 2
Read part 2 about the next big strategic challenge all marketers will face and what you can do to ensure your company not only survives but thrives.
Read More

Liquid
Making Digital Work™ with Liquid
Our website, logo, and entire organization has been refreshed and streamlined. Like our team, our visual identity has grown bolder and more passionate. Learn how and why!
Read More

Liquid
2019 Awards Year in Review
If the title of this blog wasn't obvious enough, 2019 was a rewarding year at Liquid, and we're thrilled to start 2020 by celebrating our accomplishments from this past year.
Read More

Marketing
Wix SEO Battle Recap [Updated]
The 2019 Wix SEO Battle is over! Read more about the competition, how we did, some of our tactics, and learn more about the controversial ending that took place.
Read More

Marketing
Why Your Content Is Failing and How to Improve It
Producing a lot of content often but see little to no return? Learn how to improve existing content with a content audit and how to improve your content moving forward!
Read More

Design
Why Adobe XD is a Game - Changer
Throughout my 14 years in the design industry, I’ve used countless tools to work on my design projects. One of the first tools I used was the venerable design workhorse Adobe Photoshop, and it became my favorite tool for web and print design back in 2004. In the early days of my career, I considered Photoshop to be the most complete tool in terms of web design and mobile application design. Challenging Adobe’s dominance, Sketch arrived in 2010 and in my opinion revolutionized the UI/UX design process for Mac users. I loved Sketch and used it whenever I could for my web projects, but its lack of compatibility with PCs proved to be an inconvenient limitation in mixed-platform environments.
Read More

Marketing
Understanding Marketing's Next Strategic Challenge: Part I
The past several years there has been an increased focus on the need for better performance-based measures in marketing. Most importantly - marketing’s ability to prove the impact it’s making on the business in terms of sales attribution. As a result, terms like “revenue marketing” were coined, books were published and thought leaders emerged. In 2017 we saw widespread acceptance and adoption around this approach to marketing.
Read More

Liquid
Liquid Named One of Lehigh Valley's Fastest Growing Companies
We’re incredibly humbled to once again have been named one of the Fastest Growing Companies in the Lehigh Valley by Lehigh Valley Business earlier this week.
Read More

Design
User Experience (UX) Demystified
When I tell people that I’m a user experience (UX) designer, most people nod politely as their eyes glaze over for a second, and they try to move the conversation along. Early in my career I thought they were completely uninterested, but over time, I came to realize that many people simply don’t know what UX is and might feel awkward about asking. On behalf of misunderstood UX designers everywhere, please allow me to introduce you to the wonders of quality UX and why you should care about it.
Read More

Marketing
Top 5 Takeaways Everyone Should Know from Liquid’s 2019 Digital Summit
Another successful Liquid Summit is in the books! At our second annual client summit, business executives and their colleagues from leading brands in all industries came together at the ArtsQuest campus for a day packed full of inspiration, education, and connection. The theme of the 2019 Summit was creating innovative customer experiences. Whether you joined us at the Steel Stacks in Bethlehem or missed the event, here are some of the key takeaways:
Read More

Workplace
The Dos – and Don'ts – of An Internship Program
Having previously had the opportunity to intern with six different marketing and communications agencies and departments, I certainly developed a list of “must-haves” and “definitely nots”, or things that made some of my internships the best and others a little less awesome.
Read More

Workplace
Five Key Characteristics for Project Success in Agile Project Management
What is agile project management? According to Atlassian, “Agile project management is an iterative approach to managing software development projects that focuses on continuous releases and incorporating customer feedback with every iteration.”
Read More

Marketing
How Important is Page Speed for SEO?
Ready. Set. Gone. In the time it took to read that first sentence, people (and search engines) expect your website to be fully loaded. In fact, if it takes longer than 3 seconds to load, half of your potential visitors will have given up. That’s why when it comes to websites, Google and other search engines are obsessed with speed. Not only is it a ranking factor from an SEO perspective, but it spills over into user experience (UX) as well. If you think about it logically, this makes sense, too. What good is a beautiful website if visitors never get to it? While there are many factors at play when optimizing your website for SEO, one of them is page speed.
Read More

Liquid
4th Annual Drops for Life Blood Drive
How you can be a hero to someone you don’t know Giving blood is among the most rewarding things I’ve ever done, and I’ll tell you 3 reasons why you might feel the same.
Read More

Liquid
Liquid to Compete in Wix SEO Competition
We are excited to announce that we have been chosen as one of the two competing agencies in the 2019 Wix SEO competition!
Read More

Marketing
CDP, CRM, and DMP: What’s the Difference?
If you’re in business, you’re no stranger to acronyms. In fact, you’ve probably been in an email chain where someone said something like this: “The SOW for UAT on the MAP needs to be signed in a PDF by EOW.”
Read More

Design
Why Your Brand's Visual Identity Matters
What is a visual brand identity, you ask? It’s only one of the most important things about your business. Branding is far more in depth than aesthetics. It delves into the core of why you exist as a business. It requires hours of research and analysis to ultimately cultivate something visually appealing that communicates your message: your visual identity. A visual identity is comprised of a system of external expressions such as a logo, color palette and texture, typography, iconography, illustration, photography, motion principles, and composition.
Read More

Technology
Why We're Excited About the Expanded Sitecore/Salesforce Partnership (You Should Be, Too!)
It’s an exciting time to work in the field of marketing. As marketing evolves, technology is becoming more and more ingrained into the entire discipline. That meansmarketing leaders are now gaining unparalleled access to a new set of capabilities just waiting to be leveraged.
Read More

Design
Hook, Line, and Sinker – UX Design Tips for a Successful Landing Page
I went fishing the other day and all I caught was a good UX lesson for you. Here’s the deal: my daughter entered the neighborhood annual fishing derby. For a decent UX guy, I’m a terrible fisherman. But I do know how to bait a squirming worm and unhook the slimiest of fish.
Read More

Marketing
Using Agile for Performance-Based Digital Marketing
You might be thinking to yourself, “Isn’t agile a methodology used in software development?”
Read More

Marketing
The Ins and Outs of Marketing Automation Platforms
I am a huge fan of using marketing automation platforms (MAPs). Especially when it comes to business-to-business sales environments with more complex purchasing cycles. I'd say it’s pretty much the equivalent of Red Bull for marketers: it helps you get a TON more done.
Read More

Marketing
The Ultimate Guide to Local SEO
As local search and mobile users continues to grow, so does the importance of local SEO. In fact, 46% of searches on Google have local intent.
Read More

Liquid
A Letter to Future Liquid Interns
Dear future Liquid Intern, If you’ve decided to click on this blog, well, I’m happy you did because that means you’re doing your research! In this blog I’m going to tell you a little bit about my internship experience at Liquid Interactive and share some advice with you before you begin yours.
Read More

Marketing
Intro to Heatmaps: Understanding User Experience – Part 1
Attempting to understand how a visitor uses your website by analyzing your web analytics platform alone could cause you to make inaccurate assumptions. Quantitative metrics like bounce rate, conversion rate, time on page, and page load time can help you begin to understand user experience, but when matched with a heatmap, you can truly see the full picture.
Read More

Technology
Sitecore 101: Understanding This Powerful CMS
Have you recently found yourself Googling, “What is Sitecore?” Or maybe you’ve heard about Sitecore and are considering taking the leap of faith into digital adulthood, so your search is something more like, “Why do I need Sitecore?” or “Why is Sitecore important to a business?” You may even already be a fully matured Sitecore stalwart but are unsure if you’re maximizing its potential. All great questions. So, lets jump in.
Read More

Liquid
Bret Ludlow Promoted to Vice President, Strategic Solutions
Bret Ludlow has been promoted to Vice President, Strategic Solutions. He joined Liquid in 2011 and has been innovating ever since. Originally helping to establish the Digital Marketing Department at Liquid, Bret was ultimately promoted as Director of Digital Marketing in 2015. Shortly after this, he transitioned to Director of Business Development in 2016.
Read More

Workplace
Your 6 Step Guild to Starting a Project
Getting a project started can be a daunting task. It’s likely the first impression you’ll have with a client and the perfect time to establish expectations, roles, and responsibilities. Ultimately, a proper kickoff sets the stage for a successful project. While every organization will approach beginning a project differently, following these few steps will create a solid foundation for nearly any effort.
Read More

Marketing
5 Important SEO Trends in 2019
The SEO industry is a moving target that is constantly changing. As 2019 ramps up, there are some strategies and tactics that can help boost your business and earn you more traffic. Here are 5 trends to consider when looking at 2019.
Read More

Marketing
Stop Making These Data Visualization Mistakes in 2019
It’s one thing to analyze data, and another thing entirely to visualize the findings.
Read More

Liquid
Fourth Annual "Spread the Love" Food Drive
Join us in our Fourth Annual Food Drive as we collect non-perishable food and personal care items in support of Second Harvest Food Bank.
Read More

Marketing
6 Things to Consider When Launching or Relaunching a Challenger Brand
Let’s first start by defining the term “challenger brand”. You may have heard the term tossed around on your favorite morning news program or maybe you’ve seen a headline online while killing time in between meetings.
Read More

Design
5 Important Lessons about Website Navigation
I think about navigation all the time—it's my job—but here's a surprise for you: you do too. You just don' t realize it.
Read More

Marketing
5 Areas of Your Business That Media Intelligence Can Support
Media intelligence is far more than just finding a few tweets or industry articles about your brand. As you’ll learn, media intelligence is a powerful tactic that can impact multiple areas of your business.
Read More

Marketing
User Experience Needs to be Part of Your SEO Strategy
It’s no secret that SEO has changed and continues to change at a rapid pace. Even just looking at the last few years, SEO has evolved dramatically.
Read More

Marketing
Showcase Your Company Culture on Social Media to Attract Customers and Employees
Picture this: Every week, your company is having office-wide happy hours, attending community events, launching projects, and more. But, because you are so busy, you just throw together a couple of random social media posts a month, rarely capturing these kinds of happenings. You never really saw the value in putting time and energy into a Facebook page or an Instagram account for your company.
Read More

Marketing
How Content Marketing Can Take Your SEO Strategy to the Next Level
Aside from glaring technical errors, one of the top SEO issues I see with websites is the lack of consistent, relevant and optimized content. Many marketers believe that just because they have basic SEO and an aesthetically pleasing website with a good user experience (UX), they’re good to go.
Read More

Marketing
3 Data Analytics Team Roles & How To Hire Them In 2018
In the last 3 years, spending on data analytics services has increased 51.36%, with an expected growth of 13.2 billion dollars in 2019. Now more than ever, it’s crucial to ensure you have the necessary experts on your analytics team.
Read More

Marketing
3 Media Intelligence Metrics You’ll Want to Know When Making Your Next Marketing Decision
There are so many ways you can analyze the unstructured data that makes up conversation on the Internet. Some of the most prevalent include metrics like sentiment – was that post positive or negative?
Read More

Marketing
4 Steps to Establishing a Strong Data Analytics Process
So, you want to dabble in the world of data? Maybe you heard industry buzzwords like “machine learning,” “predictive analytics” and “data mining,” and your interest was piqued. Or perhaps your boss made a company-wide announcement that data is king, and he wants in.
Read More

Marketing
How Defining Your Brand Purpose Drives Performance
The times they are a-changin’. The generation everyone loves to hate on — #millennials — is estimated to now have the most spending power of any generation (Forbes). Millennials make up a good portion if not the majority of the target audience for most brands, and it’s unlikely that yours is the exception.
Read More

Marketing
Tips for Marketers to Prepare for GDPR
Disclaimer: This blog post provides background information to help increase your awareness of the GDPR and improve marketing processes. It is not legal advice. If you or your company has questions around the information in this post and how it specifically applies to your organization, please consult legal counsel.
Read More

Marketing
5 "SEO Tips" That May Be Hurting Your SEO Ranking
SEO’s ever-changing environment can be difficult to keep up with, which commonly results in outdated or misunderstood information. Even those who are experts in the space can provide misinformation if they’re not constantly on their toes.
Read More

Design
The Video Animation Process: Explained
Animated video can be your most powerful engagement tool for gaining customers – if done correctly.
Read More

Marketing
Diagnose and Improve Your Website's Content Health
If you're unsure whether blogging or other content creation will make a difference in your 2018 marketing, you should begin by measuring the health of the content you already have.
Read More

Design
Tools I'll probably use for every design project in 2018
Call me old-school, but I’m historically a fan of designing with straight-up HTML and CSS with as few frameworks and frills as possible. And, while that’s still typically the way I work, I’ve introduced a small number of resources to my toolbox so I can iterate faster and design better responsive websites and user interfaces.
Read More

Marketing
7 Mistakes You Might Be Making in Google Tag Manager
It’s no secret that Google Tag Manager can be a challenge for anyone in digital marketing to grasp. You set up a myriad of tags, triggers and variables, only to be left back at square one with a massive headache.
Read More

Marketing
The Tangled Web We Weave
The problem with most marketing departments is that more often than not, they don’t communicate well with one another. So many times I have run into a setup where one person is responsible for social media, another is responsible for email, yet another is responsible for paid search and so on.
Read More

Design
Typography Tips for More Usable Paragraphs
Designing paragraphs for the web might feel a little overwhelming if you want to give your visitors a good reading experience. Thankfully, there are a few simple rules of thumb to keep your type on track.
Read More

Marketing
Content Marketing Success 101
Content Marketing has been described by Seth Godin as all the marketing that’s left.
Read More

Marketing
How to Execute Intelligent SEO Strategies for Your Site
SEO is an ever-changing landscape of content, user experience and technical elements. However, many websites are only practicing SEO in one of these spaces instead of utilizing these tactics as one cohesive strategy.
Read More

Marketing
7 Tips for Writing Email Subject Lines
Thought tweeting was hard? Well you’re working with even fewer characters when it comes to email subject lines. But that doesn’t mean you have to be vague, shout at people – or just be plain boring!
Read More

Marketing
3 Major Content Marketing Mistakes to Avoid [Infographic]
If I've learned a few things from my teenaged kids, it's that "everyone's doing it."
Read More

Marketing
SEO in a Micro-Moment Driven World
Micro-moments are moments of heightened need and intent where people turn to a device to learn something, discover something, or buy something.
Read More

Design
Why build wireframes for responsive websites in HTML?
Our processes and methodologies for building client websites evolve all the time. We’re always looking for a better way to work—whether that means finding ways to increase our efficiency, improve our communication, or reduce friction points for end users—we never stop looking for ways to keep doing good.
Read More

Technology
Functional & Technical Requirements – The Blueprints for Your Website
You wouldn’t build a house without a blueprint, would you?
Read More

Marketing
SEO in a Micro-Moment Driven World [Infographic]
We can all thank mobile devices for changing our lives. From consumers to business owners, mobile has changed the way we search for information online, and we have come to expect answers instantaneously.
Read More

Design
My favorite tools for design: Tachyons CSS Toolkit
Every once in a while, I’ll share a peek into my ever-changing web design toolbox. My favorite new addition in the past year has been Tachyons (pronounced "TACKY-ons"), a lightweight, responsive CSS toolkit that accurately bills itself as “functional CSS for humans.”
Read More

Technology
"Did you try clearing your cache?"
Caching: What it is, why we need it and problems it may cause
Read More

Technology
Elevate Your Brand with Drone Video [Infographic]
The value of video in marketing is no secret, but it’s a crowded space. Getting your audience to not just watch, but keep watching your videos can be challenging. Drone videography offers a solution for producing high-quality video content that is engaging and tells your brand's story in a new way. Here's how drone video can go to work for you.
Read More

Design
Everyone Benefits from Accessibility
Every person who can’t use your website is another lead you’ve lost.
Read More

Marketing
Social Media Analytics 101: The Basic Social Media Metrics
Rather than head into 2017 continuing to do the same ol’ thang on your social media channels (cute cats and babies aren’t going to cut it anymore), it’s time to take a minute to evaluate what you’re doing – and most importantly, where there’s opportunity to make improvements.
Read More

Technology
Demystifying Video: Behind the Process
There is a lot of effort that takes place behind the scenes when video content is created that either goes unnoticed, is greatly downplayed or just generally misunderstood. I would like to shed some light on some of these time consuming tasks to uncover some common misconceptions and to reveal what actually goes on during the process.
Read More

Technology
Deck the Halls with Code
In the holiday spirit, a buddy of mine and I decided to build a project that would bring joy to the world (no pun intended … errrrr … okay, pun intended) and fulfill our need to do something nerdy. As with most of us nerds, our “home” projects usually get left unfinished.
Read More

Marketing
What the Heck is Structured Data, Anyway?
If you’ve ever done any SEO, then chances are you’ve heard of structured data markup, but what is it really?
Read More

Technology
Demystifying Video: An Introduction to Motion Graphics
Our “Demystifying Video” blog series continues with an introduction to motion graphics. Missed the other posts in the series? Catch up on Episode 1: Color Grading and Episode 2: Drone Cinematography. From the tools and processes we use to the terms we employ to talk about them, the nitty-gritty of producing video can be a little bit intimidating. In this series, we let you in on the lingo and help you understand what we do both behind the camera and behind the desk in the edit suite.
Read More

Marketing
When Dealing with Negative Reviews Online, Just Remember "Liquid!"
Your phone buzzes. You look down and see it’s a notification from Facebook. Oh no, did your mom tag you in another #tbt post?!
Read More

Technology
Track Your Real World Traffic with Beacons
Well, “big brother” might be a bit of an exaggeration, but beacons are watching, and you should be watching too. I mean, you’re closely monitoring your Google Analytics reports and analyzing that data in an effort to maximize your web presence, aren’t you? You can monitor traffic from your physical customers or visitors too. So why aren’t you trying to maximize your physical presence and track all that foot traffic just like you do online?
Read More

Liquid
The 'Real World' Doesn't Seem So Bad: My Internship at Liquid
At the beginning of my summer, I was nervous. I had just finished my junior year, and starting an internship at Liquid Interactive for the summer seemed so adult. With only a year left of college, the dreaded concept of “Real Life” was dauntingly close.
Read More

Design
Save Time and Create a Better User Experience by Using Design Systems
Second to content, the source of every bad, ineffective website design in history has resulted from trying to squish words and pictures into the wrong type of container.
Read More

Marketing
Native Advertising: The Content Chameleon
Good luck not having Boy George stuck in your head now. Now onto business. Like pretty much everyone else, we’ve spent a lot of time talking about content here at Liquid in 2016… and I am certainly not going to stifle our momentum.
Read More

Design
Create Golden Nuggets: The Importance of Design in a Multichannel Experience
There’s a better way to design, and it involves nuggets.
Read More

Liquid
From the Desk of… Doug Mancini – Executive Vice President
What is an “Agency”? Agencies change, merge, partner and enter each other’s space. A turf war continues to mount and the lines have become blurred.
Read More

Workplace
Become a Better Project Manager by Better Managing Yourself
If you have any job function where you manage others, especially in an agency setting, you know that the phrase “organized chaos” may come to mind when describing the day-to-day. With almost 3 years under my belt as a Project Manager at Liquid, seeing projects and clients come and go, I think I’m pretty well qualified to outline some tips (and gifs) to help you keep all the plates spinnin’ and hold on to your sanity in the process.
Read More

Design
Don't Forget the Empty States!
The state within an application or website that doesn’t contain any data is called an empty state, and it’s something that’s easy to overlook.
Read More

Technology
Unity Game Engine & HTML5 Socket Mashup
Back in March I revised the HTML5 multiplayer node.js example to use WebSockets instead of RESTful calls. Moving to this event based system of communication allowed for more streamlined code and native multithreaded performance. If you haven’t had a chance to read the previous posts in the node.js series, you can catch them here:
Read More

Marketing
3 New Google Innovations That Will Enhance Mobile Search
Google’s main goal is to give users in search exactly what they are looking for, at the moment they need it. Since Mobilegeddon hit in 2015, Google has set out to provide exceptional mobile experiences to all users in search that have a need.
Read More

Marketing
B2B Doesn't Exist Anymore
Even in the B2B space, everyone is a consumer. There are typically many people involved in the B2B purchase decision and every single one of them is going to go online to research your business and your brand.
Read More

Liquid
Leaders Shine at Liquid
Lehigh Valley Business announced their 2016 list of Forty Under 40 honorees in April and Liquid was represented on the list for the second year in a row. Following up Executive VP Doug Mancini’s inclusion last year, Director of Digital Marketing Bret Ludlow was recognized as a top young professional for his contributions to his company, industry and community in 2016.
Read More

Marketing
Why You Can – And Should – Retweet, Share and Repost
Some things that I’ve recently noticed can cause anxiety: First dates Managing your company’s social media accounts
Read More

Technology
There's an Extension for That
The development team here at Liquid has a wonderful culture. We have running jokes, make silly banter and rib each other on a regular basis. We each have “specialties” in the humor department. Some are masters at dry sarcasm. Some are masters at self-deprecating humor. Myself? My specialties are obscure music references and “Dad Humor.”
Read More

Technology
Demystifying Video: Color Grading
This is the first in a series of posts I’m writing called Demystifying Video. From the tools and processes we use to the terms we employ to talk about them, the nitty-gritty of producing video can be a little bit intimidating. I’ll let you in on the lingo and help you understand what we do both behind the camera and behind the desk in the edit suite. First up – color grading.
Read More

Technology
Real Time HTML5 Canvas & Node.js: Now with Sockets!
A year ago I posted an article on how to get started with real time interaction by using Node.js, HTML5 and some powerful frameworks built on those technologies. If you haven’t had a chance to read it, follow the links below and get familiar with the concepts and components before reading on.
Read More

Marketing
The Importance of Semantics to SEO in 2016
There were a number of significant changes to the SEO landscape during 2015, changes that directly inform the new ways of setting up digital marketing strategies for success in 2016. One of the biggest changes was Google’s RankBrain announcement.
Read More

Marketing
2016 Social Media Trends to Watch
2015 was the year that gave us #TheDress, Pizza Rat and Llama Drama. All three of these things went wildly viral and we can guarantee that 2016 will bring us many more love-it or hate-it social media moments.
Read More

Design
Design Trends for 2016 & Beyond
One of the side effects of responsive design is that a lot of sites look similar, but responsive design isn’t solely to blame. The rise of WordPress sites and the booming theme market have also had a hand in it. The perception of websites having a similar look to every other site out there these days isn’t necessarily a bad thing. It’s partially a result of the new ways in which we consume the web, and it has resulted in a lot of common UI design patterns.
Read More

Marketing
What Clark Griswold Can Teach You About Content Marketing
Your business could learn a few key things from Clark W. Griswold. If you’re familiar with the iconic 80s movie Vacation you’ll know I’m talking about a bumbling but well-intentioned father who loaded his family into a station wagon and road-tripped cross country – major hijinks ensuing, of course.
Read More

Liquid
Jason Mastroianni Joins Liquid's Sales Department
We are excited to introduce Jason Mastroianni to Liquid as an Account Executive. Jason joins the Sales Department at Liquid with a focus on strategic growth for both existing and new business.
Read More

Marketing
Lead Generation through Campaigns, Content & a Clear Vision
Lead generation is nothing new. While the leads and objectives themselves vary greatly from company to company, the core strategy is always the same:
Read More

Liquid
My Internship at Liquid: Myths vs. Reality
Internships are filled with stereotypes. And we know them all: An intern keeps to themselves, is asked to complete the work that others don’t want to do, and somehow finds time to fetch coffee for everyone in the office upon request. Prior to starting an internship, most people don’t know what to expect. Many college students just fear the worst and hope for the best.
Read More

Liquid
Analytics: Understanding & Acting on Your Data
With the world moving into the digital space so rapidly, it has become an important part of every business to have an online presence. Understanding how your digital marketing fits into the grand scheme of things is a big part of being successful on the internet.
Read More

Liquid
Emily Massaro Joins Liquid's Digital Marketing Department
We are proud to welcome Emily Massaro to the Liquid team as our newest Digital Marketing Strategist. Emily joins the Digital Marketing department with a focus on social media, promotional campaigns and search engine optimization.
Read More

Technology
AngularJS and instagram, a single-page application with OAuth2
We were recently challenged to create a single-page application that allows a user to select, from their personal Instagram account, photos for use in customized imagery. Though the Instagram developer documentation provides details on how to implement a solution, there are some unique challenges we had to face.
Read More

Technology
A Simple Alternative to Umbraco Courier - Part 2
In my previous post, I described a simple alternative to using Umbraco Courier for basic staging sites and how it could be accomplished through just a few lines of custom code. In that post, however, I did not cover any means to set and store the host names for which we wanted to display the staging data.
Read More

Liquid
LVB Names Doug Mancini Top Young Executive
Lehigh Valley Business announced their 2015 Forty Under 40 honorees Monday, including Liquid Executive Vice President Doug Mancini among the honorees. Doug and the other young executives were selected for their commitment to business growth, professional excellence and the community. Nominees were reviewed by an independent panel of judges and were given scores based on their achievements.
Read More

Technology
Digital Video Editing: Everything I Knew Was Wrong… Almost
How many times in your life have you turned around and everything you knew was wrong? Below, I recount my painful journey from tape-based, analog linear editing to software-based, non-linear digital editing and how I continued to face the challenges of being old school.
Read More

Technology
Recipe for Real Time Multiplayer with HTML5 Canvas & Node.js Part 2: Client
Now that we have our backend service complete, we can move on to the front end. In Part 1, we created an API and designated the client path as the place to insert all of our static assets.
Read More

Design
Does Your Brand Have Charisma?
cha·ris·ma : a special charm or appeal that causes people to feel attracted and excited by someone (such as a politician).
Read More

Technology
Enterprise UX - The Weakest Link in Mobility
What is Enterprise UX? UX, or User Experience, is a broad term describing a person’s, group’s, community's or populace’s experience with a particular product or service. Enterprise UX narrows down that definition to describe how your employees and partners interact with your internal products or services. For context, any software, hardware, environment or department that employees interact with is a service or product of your organization.
Read More

Liquid
The Saga of the Intern from the North
Sure, I could have slept in, only to spend my mornings watching Netflix and my afternoons poolside. There are a lot of things I could have done (or in this case, not done) with my vacation. But as my summer comes to an end, I can confidently say that completing an internship at Liquid Interactive was by far the best way I could have spent this summer.
Read More

Design
Less is More: 4 Lessons Learned from a Redesign
We recently launched a complete redesign of the Liquid Interactive website, and doing so helped us reinforce important lessons about usability, design, and content.
Read More

Technology
The Beauty of Belle is Not Just Skin Deep
It’s been 2 years since my first post on integrating campaign monitor with Umbraco. This spring we at Liquid refreshed our website. Umbraco V7 (codenamed Belle for its beautiul new UI) had since been released, so it was time to retire our trusty Umbraco 4.x site and move to the world of Umbraco 7. This change, of course required a custom editor for our mailing list settings.
Read More

Technology
Adventures in Encoding
Recently I sent an SD spot to a television station in DG approved MPEG2 specs. I heard from the producer a half an hour later that they requested a H264 QuickTime movie rather than an MP2. I thought, “Really everyone it’s not all that hard to convert a MP2 to a QuickTime movie”. It seems that many TV stations and others have a set way of doing things and if something is out of their standard operating procedure they just don’t know how to cope with it.
Read More

Design
Deconstruct, Reframe, Reimagine: A Look at the Creative Process
I’m always fascinated by good thinkers, good ideas and the exciting ‘A-ha!’ Moments that keep us inspired. To me, that creative impulse is what I love about my job. Jonah Lehrer, author of Imagine: How Creativity Works, said, “The skills, perspectives and networks that promote innovation and creativity also create strong thinking individuals with resources that extend beyond any single measure of worth or productivity.”
Read More

Marketing
Before You Use a QR Code...
Some say QR (short for Quick Response) codes are just a fad, and they’re bound to fail. As marketers scramble to find dozens of ways they can work these scannable barcodes into their materials with little research or thought (because they’re the cool-Web-thing-du-jour), they’re quickly giving QR codes negative attention to the public.
Read More

Technology
Extending Umbraco: Contour and Campaign Monitor Integration
I was recently tasked to move our company’s email campaign sends out of our own servers to the Campaign Monitor service. This meant we would need to customize our Umbraco Contour forms to integrate with the Campaign Monitor api. I must admit I was excited. I have admired Umbraco for its flexibility and its extensibility. However, beyond a few simple proof of concepts, I had never gotten a chance to dig in and extend its functionality for a real world application.
Read More

Marketing
The Message is Still the Thing...
When I was 23 years old, fresh out of college and sitting at my first “real” job at a video production house, my boss explained something I’ve never forgotten: “Good video is expensive… Bad video? That’s even MORE expensive.” He then talked about video’s superior ability to tell a story, demonstrate new concepts and share a focused message.
Read More
Expert thoughts and how-to tips
The Liquid Promise
Whether it's new or improved sales approaches, customer experiences, or overall culture fixes, we can build highly technical, highly specialized digital solutions that answer the call. We help your business meet its rapidly changing digital marketplace, head-on.
This is our promise to make digital work for you.